When I need to change the text on a web page to match the scenario I’m documenting, I use browser developer tools to modify the text for my screenshot. For example, let’s change the Azure portal signed-in user and domain from
Using Browser Developer Tools to Change Page Content
I used Microsoft Edge in this post. Chrome and Firefox developer tools work almost identically for changing elements.
- Navigate to the page you want to modify.
- Press F12 to open the browser developer tools.
- Click the Select element button.

- Hover over the element you want to change and click it.

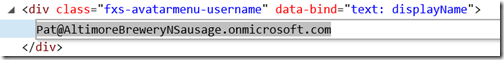
You’ll notice the HTML source for the element is highlighted in the developer tools. - Double click the value you want to change.

- Enter a new value and press enter. The text is updated and displayed on the page.
- Repeat steps 3 through 6 for other elements on the page.
- Capture your screenshot!